There are many technologies available right now to choose from for software development. In this article, we’ll focus on the comparison between VueJS and React.JS to see which one is better.
To start with, let’s take a quick look at the pros and cons that were named by the State of JavaScript report. The report was created by surveying 23,765 developers in 137 different countries.
Advantages and Disadvantages of React
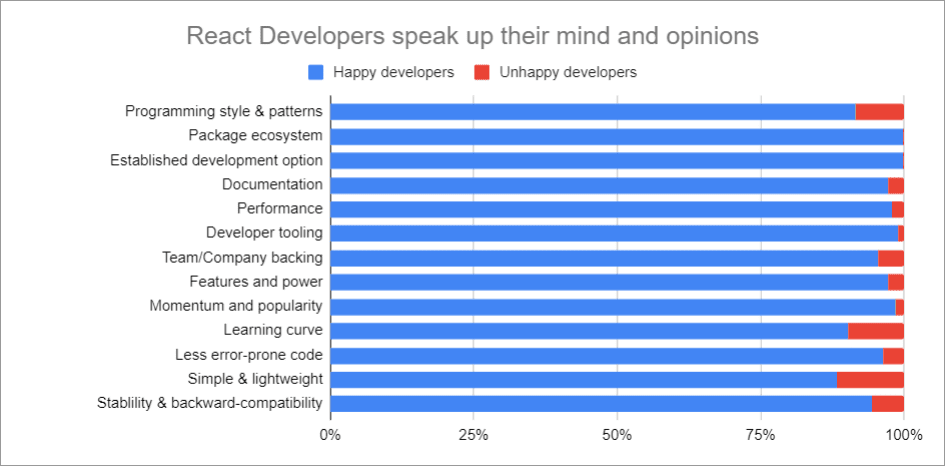
Check out this comparison of happy and unhappy React developers:

What are the advantages of React? (Rated from most popular to the least popular.)
- Elegant programming style & patterns
- Rich package ecosystem
- Well-established development option
- Good documentation
- Fast performance
- Powerful developer tooling
- Backed by a great team/company
- Full-featured & powerful
- Growing momentum and popularity
- Robust, less error-prone code
- Easy learning curve
- Simple & lightweight
- Stable and backward-compatible
What are the disadvantages of React? (Rated from most annoying to the least one.)
- Clumsy programming style
- Bloated and complex
- Hard learning curve
- Concerns about the team/company
- Bad documentation
- Fast-changing and breaks often
- Buggy error-prone code
- Limited and lacking in features
- Poor performance
- Diminishing momentum and popularity
- Lacking developer tooling
- New untested option
- Small package ecosystem
Advantages and Disadvantages of Vue
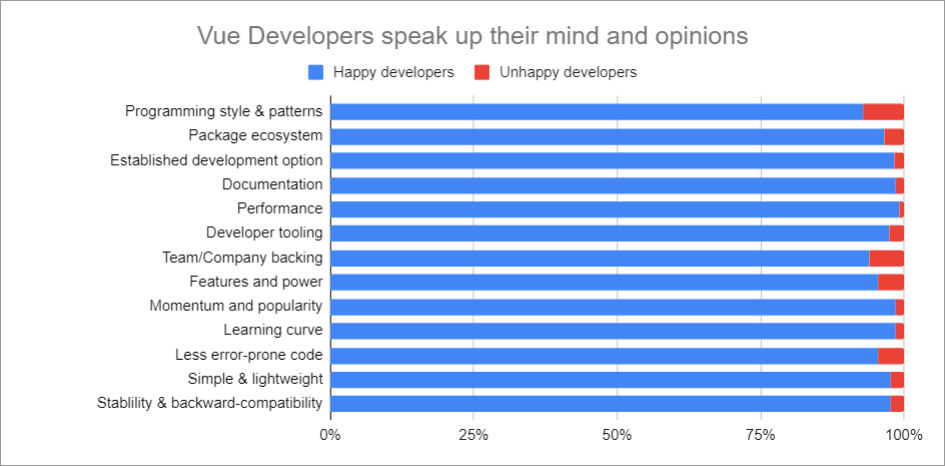
Check out this comparison of happy and unhappy Vue developers:

What are the advantages of Vue? (Rated from most popular to the least popular.)
- Easy learning curve
- Elegant programming style & patterns
- Good documentation
- Simple & lightweight
- Fast performance
- Growing momentum and popularity
- Powerful developer tooling
- Full-featured & powerful
- Rich package ecosystem
- Well-established development option
- Robust, less error-prone code
- Backed by a great team/company
- Stable and backward-compatible
What are the disadvantages of Vue? (Rated from most annoying to the least one.)
- Clumsy programming style
- Limited and lacking in features
- Concerns about the team/company
- Bloated and complex
- Buggy error-prone code
- Small package ecosystem
- Lacking developer tooling
- Hard learning curve
- Bad documentation
- Diminishing momentum and popularity
- New untested option
- Fast-changing and breaks often
- Poor performance
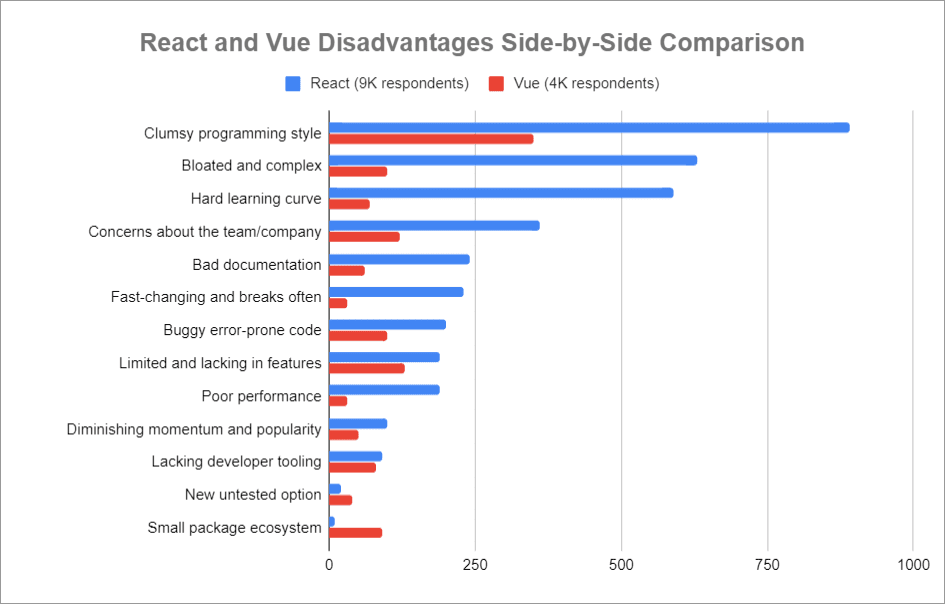
React vs Vue 2021: Side-by-Side Comparison
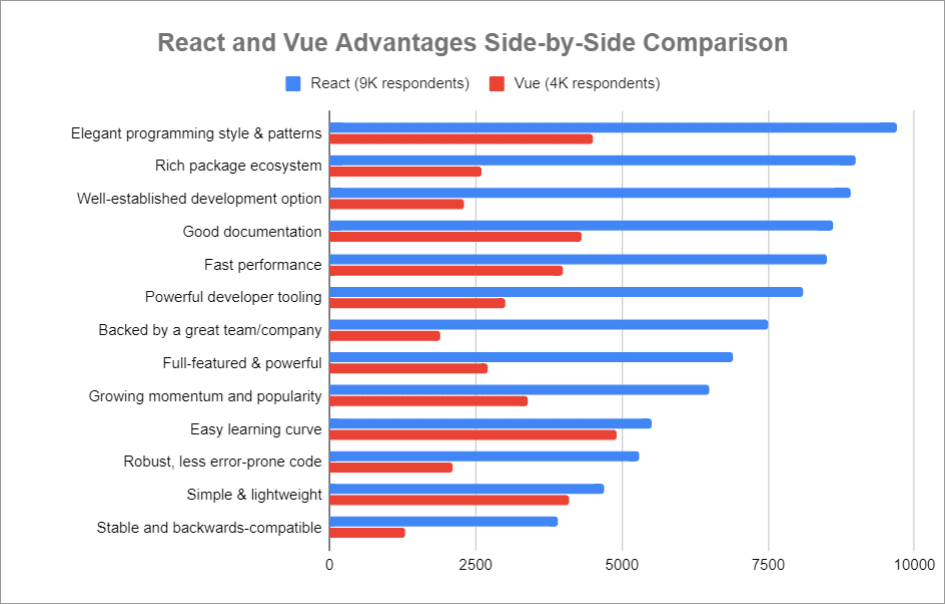
In the charts above, we’ve compared the opinions of those developers who work within one framework. Let’s compare Vue and React side by side.
React and Vue advantages

Vue and React disadvantages

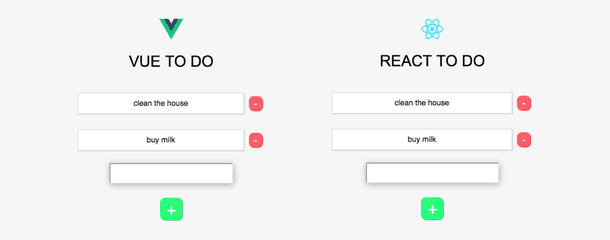
Vue vs React: Developing Apps
To understand the differences between these two JavaScript frameworks, let’s look at a practical example of a comparison between React and Vue. We’ll also take a look at Google Trends.
For our experiment, we’ll create two apps that will allow our users to add items to the to-do list and remove them. Both applications are developed using standard CLIs (Command-Line Interfaces) – create-react-app for React and Vue CLI for VueJS.

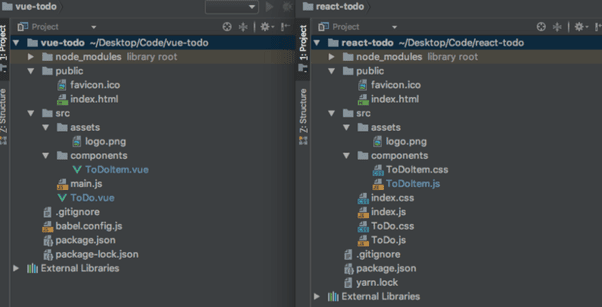
The CSS for both projects is the same, and the only difference is where the corresponding files are located. Let’s check out the projects’ architecture:

The significant difference is that React app has three CSS files, while the Vue application doesn’t have any at all. How come? React components are equipped with CSS files when you use create-react-app. Vue CLI takes a different approach, where you declare styles inside specific component files.
Despite these differences, both React and Vue reach the same goal. At the moment, we’ll follow the standard CSS approaches in the CLI of the frameworks in question.
Let’s talk about the differences in detail.
How To Change Data in React or Vue
By changing the data, we mean making changes to the information in our application, which is exactly where the main difference between React and Vue is.
Vue creates a data object, which contains the data, and the developer can easily change the contents. React, on the other hand, creates an object called “state,” where the state of the app is stored, and where the data changes are made. In case you wonder why React is so complicated, everything is arranged for a reason, and we’ll discuss it a bit later.
Here’s what the data object in Vue looks like:
data() {
return {
list: [
{
todo: 'clean the house'
},
{
todo: 'buy milk'
}
],
}
},
Here’s what the data object in React looks like:
constructor(props) {
super(props);
this.state = {
list: [
{
'todo': 'clean the house'
},
{
'todo': 'buy milk'
}
],
};
};
As you can see, in both cases, we describe the same data, but it’s organized differently. As a result, we can say that the initial data transfer to the components in both Vue.JS and ReactJS look very similar, it’s changing the existing data that is different.
Suppose we have a data item like the name: ‘Helga’.
- In Vue, you can access this data using this.name and change it: this.name = ‘John.’
- In React, you access the same data using this.state.name.construct. However, you cannot change them by writing something this.state.name = ‘John,’ since React restricts such data changes. Therefore, in React, you’ll need something like this.setState ({name: ‘John’})
The result of such an operation is the same, despite the Vue way being more straightforward. In React, you have to write more code, but in Vue, there is something like a particular version of the setState function, called when the data changes.
So, to summarize,
- React requires the use of the setState command with the description of the data that needs to be changed.
- Vue works on the assumption that the developer would like to use something similar by changing the data inside the data object.
You might also be interested: What JavaScript Framework to Choose in 2022: A Comparison
How To Add New Todo Items in React and Vue
In React, it looks like this:
createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};
The ‘input’ field has an attribute value. This attribute is updated automatically through the use of interconnected function pair that forms a two-way data binding. We create this type of two-way binding due to the presence of an additional onChange event listener attached to the input field. Let’s take a look at this field’s code so you can understand what’s going on.
<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>
The handleInput function is called when the value of the input field changes. This updates the todo element, which is inside the state object, by setting it to the value in the input field. This is what the handleInput function looks like:
handleInput = e => {
this.setState({
todo: e.target.value
});
};
When the user clicks “+” button on the app page to add a new record to the list, the createNewToDoItem functions calls this.setState method and passes the function to it.
This function has two parameters:
- List array from the state object
- Todo element updated by the handleInput function
The function then returns a new object that contains the old list array, adding the new todo element to the end of the array.
In Vue, this process looks like this:
createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}
Vue’s input field has a v-model directive. It allows for organizing two-way data binding.
<input type="text" v-model="todo"/>
The v-model directive binds a field to a key that exists in a data object called toDoItem. When the page loads, an empty line is written in toDoItem and it looks like todo: ”. If there is data there, something like ‘Add some text here’, the same text will appear in the input field.
In any case, if we return to the example with an empty string, the text that we enter in the field will be added to the todo property, due to data binding.
This is a two-way data binding meaning that entering new data in the field leads to the recording of this data in the data object, and updating the data in the object leads to the appearance of this data in the field.
How To Delete Items in React vs Vue
In React, it looks like this:
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};
While the deleteItem function is in the ToDo.js file, you can access it from ToDoItem.js, passing this function as a property at first to the <ToDoItem />.
<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/>
Passing this function first makes it available to ‘child’ components. In addition, we bind this and pass the key parameter. This parameter is used by the function to distinguish the ToDoItem element that should be deleted from other elements. Then, in the ToDoItem component, we write the following:
<div className="ToDoItem-Delete" onClick={this.props.deleteItem}>-</div>
All that needs to be done now to access the function located in the parent component is to use this.props.deleteItem construct.
In Vue, it looks like this:
onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}
We need to perform three actions:
1. Call the delete function to work with the element:
<div class="ToDoItem-Delete" @click="deleteItem(todo)">-</div>
2. Create the emit function as a method in the child component (in this case, in the ToDoItem.vue):
deleteItem(todo) {
this.$emit('delete', todo)
}
3. Use this function to add ToDoItem.vue inside ToDo.vue:
<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem"
:key="todo.id" />
This is what is called a custom event listener. It responds to emit calls with the delete line. If it captures a similar event, it calls the onDeleteItem function, which is located inside ToDo.vue, and not in ToDoItem.vue. This function, as mentioned above, filters the todo array located in the data object to remove the element that was clicked on.
Also, in the example using Vue, one could simply write code related to the emit function inside the @click listener like this:
<div class="ToDoItem-Delete" @click="$emit('delete', todo)">-</div>
This would reduce the number of steps required to remove a list item from three to two. It is the developer’s call on how to proceed with this.
To summarize the items deletion process,
- In React, access to the functions described in the parent components is organized via this.props (given that props are passed to the child components, a standard technique that can be found everywhere.)
- In Vue, child components must trigger elements using the emit function and the parent component already handles these events.
In Conclusion: React vs Vue?
Once we’ve analyzed the examples, the similarities, and differences between Vue and React are easy to see. Of course, there are other differences between these two frameworks, but I hope that what we’ve covered here will be a good basis for understanding how React and Vue work.
The question of which framework to choose often arises when you are looking for a good platform for a project. We hope this material was helpful to make that choice.
Here at HUSPI, we prefer React because even despite its certain inconveniences (as might seem at first), it can do whatever you want, whereas Vue is great for certain things, but not for everything.
HUSPI has been named one of the Top Enterprise Development Companies according to the SDCR site.
Wondering about time-to-value?
Request a no-obligation discovery call and receive a preliminary estimate tailored to your KPIs.