The landscape of JavaScript frameworks is vast and ever-evolving. Choosing the “best” framework can be challenging, as each offers unique strengths and weaknesses tailored to specific project requirements.
This article provides a foundational overview of JavaScript frameworks. We’ll explore the core principles of JavaScript itself and delve into the advantages and disadvantages of popular frameworks, empowering you to make informed decisions for your development projects.
What is JavaScript?
JavaScript is one of the numerous programming languages out there, used primarily for the web (certain JS frameworks help with native mobile development). It is thanks to JS that the websites you visit have more action going than just displaying static information to look at. For example, this includes real-time content updates, interactive maps, graphics, and videos. Among the standard web technologies, there are three: HTML, CSS, and JavaScript.
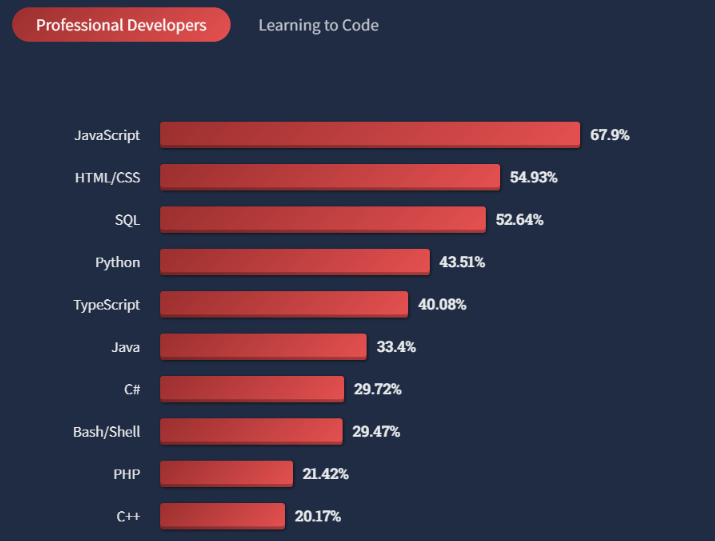
According to StackOverflow Developer Survey 2022, JavaScript is the top leader of programming languages worldwide. 67.9% of professional developers prefer JS for development.

What is a JavaScript framework and should you use one?
The process of building websites and web apps is like building a home. Technically, you can create all construction materials from scratch (after all, that’s how people did it for millennia). But why bother, when you can purchase ready-made materials (for example, bricks) and save time, assembling them according to the blueprint you’ve drawn up (or had an architect draw for you)?
Project development is similar to that, and that’s how JavaScript frameworks work. You can write all the code from scratch for each aspect of your site. Why reinvent the wheel when people have already created ready-made solutions for common features that don’t differ that much from website to website? What JavaScript frameworks do is provide these building blocks in the form of pre-written code.
You might ask, “Why should I use a JavaScript framework?” Well, again, it saves time and money and the nervous systems of everyone involved. It also brings more drive into the development process because instead of creating a solution to something basic, you can focus on solving a more serious technical challenge that would be more stimulating for your brain than a photo carousel.
Why are there so many JavaScript frameworks?
In case you’re wondering how many JavaScript frameworks are there, according to Wikipedia (which isn’t the most trusty source, but hey), there are at least 24 JS frameworks and around 83 libraries.
Why so many? A simple answer to that is that people are rarely completely satisfied with the available instruments – either the tools don’t do the job “just right,” or they think they can create a better framework.
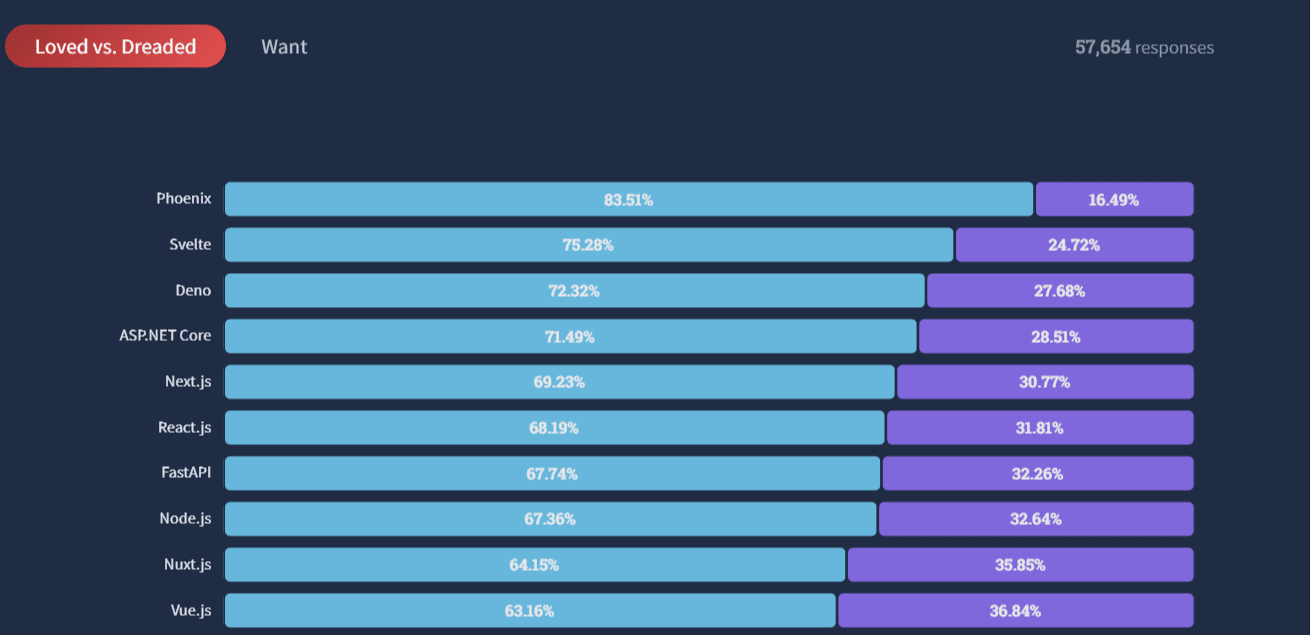
Even among the developers, there are many opinions on which one is the best. Check out this statistic from Stack Overflow Research 2022 – React.js, Node.js, and Vue in the top 10 frameworks:

What is JavaScript MVC framework vs. MVVM vs. MVP?
In the list of JS frameworks, you’ll see the abbreviations such as MVC, MVVM, and MVP. These stand for the design patterns that show how the architecture of the project is built.
MVC stands for Model-View-Controller.
- Model – data of the application.
- View – the user interface of the app.
- Controller – handles all input (for example, clicks or browser events)
MVVM stands for Model-View-ViewModel.
- Model – data of the application.
- View – the user interface of the app.
- ViewModel – similar to a Controller, but acts as a data converter because it passes commands from the View to the Model.
MVP stands for Model-View-Presenter.
- Model – data of the application.
- View – the user interface of the app.
- Presenter – responsible for the logic of widgets’ functionality (for example, data storage and loading, app events, data manipulation, etc.)
JavaScript Frameworks and Libraries Overview
As we’ve mentioned at the very beginning of this article, each of the frameworks is aimed at solving a particular set of tasks. There’s no one-size-fits-all. Does there have to be one like that? We think not, but to understand which framework would fit your project, let’s talk about the most popular ones.

ANGULARJS (Latest version 1.8.2)
Website: angularjs.org GitHub: github.com/angular/angular.js
The first thing we have to mention is to avoid confusion. AngularJS and Angular are two different frameworks. AngularJS is based on JavaScript and Angular uses TypeScript as the foundation (we’ll talk about it next.)
AngularJS was created back in 2009 and brought two-way data binding, which helps us see the data updates in JavaScript in UI automatically. Also, AngularJS allows developers to write apps in MVC (Model-View-Controller) architecture in a simpler way. Its dependency injection feature also helps to keep the project code maintainable and easy to test.
AngularJS which is maintained by Google, as well as 1,700+ contributors on GitHub, is often used to create single-page applications.
Read more: Definitive Guide to Single-Page Applications Development

ANGULAR (Latest version 18)
Website: angular.io
GitHub: github.com/angular
As we mentioned above, Angular is the younger sibling of AngularJS, rewritten in 2016. As a newer option, it has numerous advantages. One of them is modularity – instead of having a monolithic product, the functionality is moved to different modules, which makes the core much lighter and faster. Another feature is the Angular CLI, which streamlines the creation of a project.
What’s more, starting with the Angular 8 release that came out in 2019, creators have added Ivy, a next-generation compilation and rendering pipeline. Currently, the latest version is Angular 14.0.4 released in June 2022.
Talking about the javascript framework Google uses for their tools like Gmail and Google Docs – it is Angular. It’s their flagship technology, and this is another reason why Angular has such a strong community and backing.
Angular is a bit harder to learn than, for example, Vue, due to using TypeScript instead of usual JavaScript. However, it’s not a stumbling block that should stop anyone.
Angular is a great tool to develop Progressive Web Apps that Google introduced back in 2015 as well as mobile apps.

BACKBONE.JS (Latest version 1.4.0)
Website: backbonejs.org
GitHub: github.com/topics/backbonejs
Backbone.js is a JavaScript framework created in 2010, and it is very lightweight because it has only one hard dependency that is Underscore.js. It is based on the MVP (Model-View-Presenter) app design pattern.
Among the convenient features of Backbone.js, event-driven communication is one of the top ones. Thanks to MVP, Backbone helps to streamline the callbacks between views and models and control what is changed in the view.
Backbone models can easily be synchronized with the backend of the project thanks to out-of-the-box support for RESTful APIs (although one can choose a non-RESTful API as well.)
Such companies as USA Today, Hulu, and Disqus used Backbone.js, and it’s 9th most popular on the Entire Internet in the JavaScript Library category according to BuiltWith statistics.

EMBER.JS (Latest version 4.5.0)
Website: emberjs.com
GitHub: github.com/emberjs
Unlike Backbone.js based on MVP, Ember.js is an open-source JavaScript framework for web applications based on the MVVM (Model View ViewModel) pattern. Using Ember.js, developers can build scalable SPAs and join the existing Ember projects much faster because the code base is common.
The Ember CLI is a useful tool that helps to organize code into modules (i.e., making the projects easier to maintain), set up build tools, and create mock servers for the front end.
Ember community is also a useful resource because there are user-created addons developers can reuse in the app.
The stable release of Ember.js was published in July 2022.
Ember.js is quite popular with large corporations such as Netflix, LinkedIn, Zendesk, and Microsoft.

ENYO (Latest version 2.7.0)
Website: enyojs.com
GitHub: github.com/enyojs/enyo
Enyo is a JavaScript framework, which can be used to develop apps for all major platforms – web, phones, tablets, and even TVs. Its creators’ main aim was modularity and encapsulation to maintain the lightness of a project, whether it’s a small or a large-scale one.
It was created by the LG Electronics team back in 2011 and, while even their creators write that “our framework isn’t a complete solution,” it’s still a contender because of its niche for smart TVs.
According to the official website, the current version of the Enyo JavaScript framework is 2.7, and LG and HP use it.

EXT JS BY SENCHA (Latest version 7.5.1)
Website: www.sencha.com
GitHub: github.com/extjs
Ext JS is a front-end framework built on JavaScript for building web applications on desktops, phones, as well as tablets. It’s semi-free and promotes open-source projects. If the entire project is published on GitHub (or elsewhere), you can use the framework for free. However, if you’re working on a private project, you have to purchase a license for commercial use.
Ext JS’s advantage is that you don’t need to write additional HTML to develop the frontend apps, and like Ember.js, it is an MVVM (Model View ViewModel). The other feature of Ext JS is its extensibility – one can extend classes and write additional plugins and components as necessary.
Ext JS works well with ReactJS (there is a separate version for this called ExtReact) as well as with Kendo UI and Webix.
There are over 275K websites that use Ext JS, among them PBS, National Weather Service of the US, and Godiva Chocolatier.

KNOCKOUTJS JAVASCRIPT LIBRARY (Latest version 3.5.1)
Website: knockoutjs.com
GitHub: github.com/topics/knockoutjs
KnockoutJS is a free and open-source JavaScript library that works with any web framework. Since it doesn’t have any dependencies, it’s quite lightweight and supports all mainstream browsers. The other great feature is that it can be added on top of your existing apps without major changes in the project’s architecture.
The main purpose of KnockoutJS is data binding. It’s like a universal hug that wraps all data in functions, and then the developer interacts with these functions. It also helps to simplify the creation and maintenance of the editor and display user interfaces that are dynamically updated.
Such companies use this library as Phillips, Pillsbury, and Government Jobs, among many others.

MITHRIL.JS (Latest version 2.2.2)
Website: mithril.js.org
GitHub: github.com/MithrilJS/mithril.js
Mithril is a framework based on JavaScript that is somewhat similar to React and Vue (described later in this article.) Among the advantages of Mithril is its ultimate lightweightness (gzipped it mounts to a mere 9.5Kb) and, as a result, it is almost twice as fast as Angular and React.
Since it’s quite light and small, it probably would not be a good option for heavy-lifting complex sites, but for fast and optimized single-page applications, this would do the trick perfectly.
The learning curve for Mithril is another advantage – the homepage of the framework offers a 10-minute introduction guide that would get you started.

NODE.JS (Latest version 16.8.0)
Website: nodejs.org
GitHub: github.com/nodejs/node
Node.js is a cross-platform, JavaScript runtime environment that runs the JS code outside of the browser, which allows server-side scripting. It was created in the same year as AngularJS – 2009.
At HUSPI, we use Node.js extensively for the backend for many of our projects, because it is convenient and offers numerous integration tools and also because it provides fast SSR.
According to Stack Overflow Research, Node.js is also a worldwide leader among frameworks. According to Wikipedia, Node.js corporate users include such technological giants as GoDaddy, Groupon, IBM, LinkedIn, Microsoft, Netflix, PayPal, Rakuten, SAP, Voxer, Walmart, and Yahoo!

QOOXDOO (Latest version 7.2.1)
Website: www.qooxdoo.org
GitHub: github.com/qooxdoo/qooxdoo
qooxdoo is a universal JavaScript framework, the purpose of which is to build cross-browser applications for mobile devices, the web, and even apps that run outside the browser. The developers aren’t required to know DOM, HTML, or CSS to use Qooxdoo.
It’s open-source, and the worldwide developers’ community is supporting the project.

REACT JAVASCRIPT LIBRARY BY FACEBOOK (Latest version 18.2.0)
Website: reactjs.org
GitHub: github.com/facebook/react
React is a JavaScript library for user interface design. Despite the fact React is not a complete framework, it has gained wide popularity in the last couple of years. It is currently the 6th most popular in the TOP-10k sites in the JavaScript Library category, according to BuiltWith.
The Facebook team created the React library for their own product’s purposes (in case you’ve ever wondered, “What JavaScript framework does Facebook use?”). It quickly rose in charts and now boasts 1,561 contributors (at the time of this article’s publishing date.) The developers’ community is also quite supportive, so in case you are facing a difficult challenge – chances are there’s someone who had this similar task before and can help.
React is great for responsive single-page applications, and this is the reason giants such as Netflix, NY Times, YahooMail, and Whatsapp, among others, are using this library as the main technology.

SproutCore JS LIBRARY (Latest version 2.0)
Website: sproutcore.com
GitHub: github.com/sproutcore/sproutcore
SproutCore was the original JS MVC library that started the entire movement in 2007. Despite being 12 years old, it was created by Apple and still is maintained by a robust and growing community.
SproutCore is an open-source full-stack library powered by core and third-party frameworks (including jQuery, JSON2, Datejs, and Prototype) that helps to create applications that run in the browser. Its creators say that SproutCore would be a good fit for a company’s brand website or personal blogs, but rather for cases when you need a true web application.
One of the main advantages of SC is the optimization for deployment. The code is wrapped in small, build-numbered, highly cacheable folders, which load fast and you can host them anywhere. It also offers compatibility with backend data APIs built on any SSR technology.

SVELTE JS (Latest version 3.48.0)
Website: svelte.dev
GitHub: github.com/sveltejs/svelte
Svelte takes a completely different approach to building user interfaces. Technically, it’s not even a framework nor a library – it’s a tool that compiles the code into framework-less JavaScript and surgically updates the DOM (without having a virtual DOM.)
Compared with such JS leaders as React and Vue, Svelte is incredibly lightweight, it doesn’t need any extra plugins for it to work, and the styling is simple.
Like Angular, Svelte offers optional two-way data binding, which is sometimes a convenient thing but should be used with caution at other times.
All that said, the advantages of this new framework are numerous, but it’s still very new and the community is quite small. Nevertheless, it’s a worthy contestant among the JavaScript instruments, frameworks, and libraries to consider.

VUE.JS (Latest version 3.2.33)
Website: vuejs.org
GitHub: github.com/vuejs/vue
Vue.js is an open-source JavaScript framework that was released in 2014. According to many developers, Vue has a gradual learning curve (if you wanted to find out “Which JavaScript framework is easy to learn?”), which makes it a great entry point. However, other developers say that it might not be as powerful as many others (including the React JS library).
Vue’s main advantage is that it can be adopted incrementally, which means one has an opportunity to gradually switch the project to Vue, scaling it from a library to a framework.
It has a core library that focuses on the view layer only and a system of supporting libraries that help to maintain projects such as complex single-page applications.
Such companies as Garmin, People, and WebMD trust Vue.js in terms of development for their high-traffic websites.

WEBIX JS LIBRARY (Latest version 9.4)
Website: webix.com
GitHub: github.com/webix-hub/webix
Webix is a fully client-side JavaScript library for user interfaces. Thanks to convenient integrations and connectors, it can be used with any backend technology, including PHP, .NET, and Java, to set up the server side.
Webix offers over a hundred JavaScript UI controls and widgets that can fit pretty much any kind of project requirements. It is also a cross-platform solution, so you can create a front for all your devices – desktops, phones, and tablets.
To use it, you need to purchase it, and Webix developers offer several packages which you can choose from, according to your needs.
Questions to ask before you choose a JavaScript framework
- What are the features you’re looking for?
- What is the cost of a framework? (Some are completely open-source, some are up for purchase)
- What web browsers do you want to support?
- What are the possible compatibility issues?
- How supportive is the framework’s or library’s community?
- Will this framework make your development team more productive?
- Will you be able to reuse the code across the company’s app portfolio?
- What happens if the framework of choice fails to meet the need?
- How simple is it to maintain this framework’s work?
Which JavaScript framework should you use?
We’ve looked at a very short list of JavaScript libraries and frameworks, and there is a lot more out there.
Is there one framework to rule them all?
Not really. As you might’ve seen from our article, they are very different and serve different purposes, and have different features.
Some, like Angular and Enyo, are great for cross-platform development. Some, like Webix, are client-side-only libraries and have to come alongside their “bigger brothers.” Some, like React, are just a library but are used as a framework.
- Ember is good for creating more dynamic app-like web pages.
- React is great when you would like to create a single-page application (as proved by Facebook and Instagram.)
- Angular is also great for SPAs, as proved by Google.
- Node.js unites your backend and frontend, helping to bring all the benefits of SSR to your project.
- Vue is convenient when you would like to have a simpler learning curve for your team and gradually upgrade your project.
According to Stack Overflow Developer Survey 2022, 75.28% of programmers love Svelte love 68.19% of users love React, Vue is loved by 63.12% of professional developers.
Business analysis and getting all the technical expectations and documentation written is the first step in understanding what JavaScript framework would do the trick for your particular project. Unless you’re creating a literal clone of another business (which is never a good idea), you should think about the things you’d like your web app to do.
As someone once said: “Using a framework created to fulfill a specific purpose is easier than adapting another one to the project’s needs.
Wondering about time-to-value?
Request a no-obligation discovery call and receive a preliminary estimate tailored to your KPIs.