We’re so used to being online and with a cell phone in our hands that often we don’t even stop to think about what kind of technology is helping us run this or that app. This seamless integration of technology into our daily lives has blurred the lines between the digital world and our physical reality. Usually, that’s not a problem – we don’t think about the electricity when we turn on the lights.
However, it’s worth considering the complex network of servers, codes, and infrastructures that work tirelessly behind the scenes to ensure our devices operate smoothly, providing us with instant access to information, communication, and entertainment. Our reliance on these technologies reflects a broader trend in modern society where convenience often outweighs the understanding of the underlying mechanics that power it all, resulting in a milieu where the marvel of innovation is easily taken for granted.
When you decide to create an app for your business, it’s helpful to understand what an SPA (single-page application) means and how it differs from a Multi-Page Application (MPA).
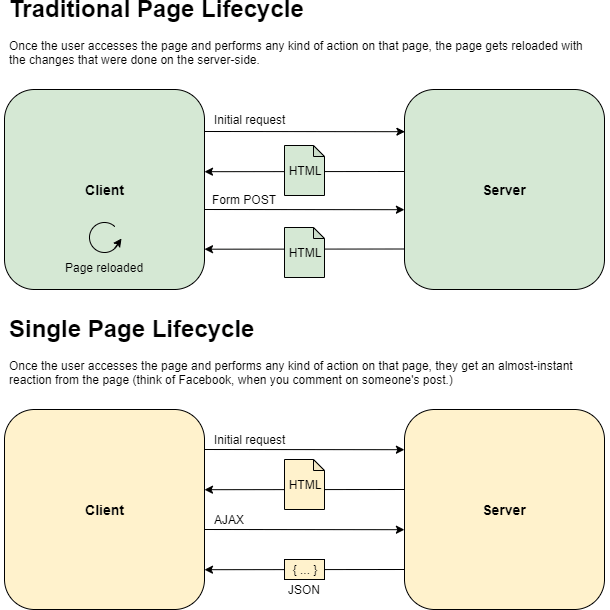
A single-page application is designed to load once and dynamically update content as the user interacts with the app, providing a fluid and seamless experience reminiscent of a desktop application. In contrast, multi-page applications load new pages entirely from the server with each navigation, often feeling slower for users due to constant page reloads.
Understanding these differences is crucial as it can influence user engagement, performance, and overall design choices for your application, allowing you to tailor the experience to meet your business needs effectively.
In this article, we’ll discuss a single-page Application (SPA), its benefits for users and businesses, its relationship with SEO, its pros and cons, and finally, its relationship with technologies such as Next, Nuxt, Blazor, Angular, React.js, and Vue.js.
Frequently Asked Questions about SPA
Key technologies for SPA in 2025–2026
- Next.js 14 – React + hybrid rendering
- Nuxt 3 – Vue + edge SSR
- SvelteKit – ultra-lightweight, progressive hydration
- Qwik – resumability, instant-loading SPAs
SPA vs. MPA vs. PWA (2025)
| Feature | SPA | MPA | PWA |
|---|---|---|---|
| Page load | Fast after first load | Slower (reload each page) | App-like, instant |
| SEO | Strong with SSR/SSG | Natural | Strong + offline support |
| Best for | Dashboards, SaaS, marketplaces | Content-heavy sites | Mobile-first experiences |
Are SPAs still relevant compared to PWAs?
Yes. Many PWAs are SPAs at the core. The difference lies in offline capability and installability.
Why businesses still choose SPAs
- Seamless UX – Instant transitions, app-like feel.
- Mobile first – Optimized for smaller devices.
- Scalability – Great for SaaS, FinTech, PropTech apps.
- Performance – With SSR/edge, SPAs meet Core Web Vitals.
- Personalization – AI modules integrate smoothly.
Modern challenges & solutions
- SEO & Indexing – Solved via SSR + prerendering.
- Performance – Solved with hydration strategies (progressive, partial, resumable).
- Security – SPAs rely on APIs; use JWT and zero-trust principles.
Is SPA still good for SEO in 2025?
Yes. With SSR, edge rendering, and prerendering, SPAs now rank well and meet Google’s Core Web Vitals.
Key terms & abbreviations
- SPA – single-page application (dynamic, app-like site)
- MPA – multi-page application (traditional page reloads)
- PWA – progressive web application (web app installable on devices)
What Does a Single-Page Application Mean and Why Do We Need a Single-Page Application
A single-page application is an app that doesn’t need to reload the page during its use and works within a browser. Think of the apps you use daily: Facebook, Google Maps, Gmail, Twitter, Google Drive, or even GitHub. All these are examples of a SPA.
One of the best advantages of a correctly configured SPA is the user experience (UX), where the user enjoys the natural environment of the app without having to wait for the page to reload and other things. You remain on the same page, which is powered by the JavaScript programming language.
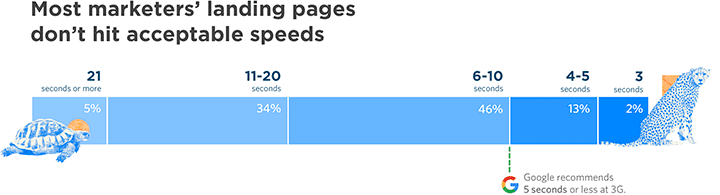
Speed affects revenue — recent data
“A 1-second reduction in load time lifts e-commerce conversion rate by ~5.6%.” [1]
“For every additional second between 0–5s, website conversion rates drop by ~4.42%.” [2]
“Improving mobile speed by just 0.1s can drive up to a ~10% conversion lift.” [3]
“Around 40% of visitors abandon sites that take longer than 3 seconds to load.” [4]
Single Page Application Advantages: Why Use a Single Page Application?
The main advantage of single-page applications is their speed. Most resources SPA needs (HTML + CSS + Scripts) are loaded at the launch of the app and don’t need to be reloaded during usage. The only thing that changes is the data that is transmitted to and from the server. As a result, the application is very responsive to the user’s queries and doesn’t have to wait for client-server communication all the time.
Numerous studies by Google and key findings by companies such as Amazon and Walmart show that if a page takes more than 200 milliseconds to load, it has the potential to ruin your business or, at the very least, cost you much money. For example, Amazon says that 1 second of additional delay in page load costs them 1% of sales (which, considering Amazon’s amount of sales, is $1.6 billion per year.)

Talking about the page speed impact on SEO and other things, here is a diagram of the user experience factors that directly affect the ranking of your website in the search engines (besides the importance of content – that’s a completely separate, extensive topic.)
Core Web Vitals for SPAs (2025)
Hit “good” thresholds by pairing SPA UX with SSR/edge rendering, smart hydration, and efficient APIs.
LCP — Largest Contentful Paint
How fast the main content appears. Stream HTML, ship critical CSS, optimize hero media, use priority hints.
< 2.5sINP — Interaction to Next Paint
Overall latency for user input. Split long tasks, prefer progressive/resumable hydration, offload work to Web Workers.
< 200msCLS — Cumulative Layout Shift
Avoid layout jumps. Reserve space for media/ads, set width/height, avoid inserting DOM above existing content.
< 0.1TTFB — Time to First Byte
Edge SSR, CDN caching, co-located APIs, faster DB queries. Reduce cold starts and middleware bottlenecks.
< 0.8sFCP — First Contentful Paint
Keep JS lean, defer non-critical scripts, preload key assets, and compress fonts with proper display strategies.
< 1.8sINP & LCP in RUM; co-locate compute at the edge.
From a developer’s point of view, the creation of such an app is streamlined and optimized. You don’t need to write code to render the pages on the server. It does not even really need a server to begin the development process. You can kick off from a file to get started. Besides, the developer can completely reuse the same backend server-side code and efficient API for the web application and a native mobile app.
Single-page applications are excellent when you have a team of developers working together. It allows backend developers to focus on the API, while frontend developers can pay more attention to creating the best user experience based on the backend API and implementing a beautiful user interface.
Debugging a single-page application is also easy using the Chrome browser since it has special tools for Angular Batarang and React (the technologies used for SPAs.) Using a console, you can monitor network operations as well as investigate various page elements and associated data.
The caching process is also quite efficient – the application sends only one request, stores all data transmitted, and can use this data. This is especially important at times when the user can have poor connectivity – s/he can still use your app since it’s synchronized with the server when the connection improves.
We’ve mentioned Progressive Web Apps (PWA) above, and SPAs can easily be transformed into PWA. In turn, this enables the developers to provide local caching and offer an offline experience to the clients and users.
Single Page Application Disadvantages
Despite all the advantages of single-page applications, nothing is ever perfect. Let’s check out the times when the SPA may not be an ideal solution.
What do we mean by single-page application disadvantages?
Single-page applications put a more significant load on the browser. For example, if your users have low-power devices, they will have a poor app experience in terms of speed.
Additional problems with JavaScript arise because you have to make sure there are no memory leaks. Since the app can run for a long time – hours at a time (as opposed to the MPA, where the lifespan of a page is counted in minutes), you need to make sure your SPA doesn’t consume more memory than it needs. Otherwise, the pleasure of fast-loading pages will be destroyed by the sluggishness of unavailable memory on the user’s device.
One more disadvantage of JavaScript is that users can simply have it disabled on their devices, and then you need to think of additional ways for them to access the information on your website or your app without JavaScript.
Another critical thing to remember about using or building a SPA is security. Due to cross-site scripting (XSS) and the fact that no new pages are loaded, hackers can gain access to your website and inject new scripts on the client side.
Therefore, if you are thinking about building a single-page application for your business, make sure you take the necessary precautions not to let this happen.
Another security issue is the privacy of sensitive data. The initial page load should not contain any information that shouldn’t be available to all users. Since the entire SPA loads right away to the user’s device, you might accidentally give away data that should be behind a login or not available at all.
SEO Optimization for Single-Page Applications
Search engine optimization (SEO) used to be one of the biggest hurdles for SPAs. Historically, bots struggled to index dynamic content because SPAs relied heavily on client-side rendering and didn’t generate distinct URLs for each view.

In 2025, the situation has improved dramatically — but only if you use the right approach.
Best practices for SPA SEO today:
- Use SSR/SSG or edge rendering: Frameworks like Next.js, Nuxt 3, and SvelteKit generate crawlable HTML that search engines can parse instantly.
- Unique, shareable URLs: Ensure that each “page” has a proper route with a canonical URL.
- Metadata & Open Graph tags: Configure per-route titles, descriptions, and structured data for better indexing.
- Optimize Core Web Vitals: Google now includes metrics like Interaction to Next Paint (INP) in rankings, so performance tuning is SEO.
- Error handling: Serve proper HTTP status codes (200 for OK, 404 for not found, 301 for redirects) to avoid confusing crawlers.
- Static fallbacks: For content-heavy sections (e.g., blogs, docs), generate static HTML so bots don’t rely on JavaScript execution.
When SPAs are safe without SEO: If your application is entirely behind a login (e.g., internal dashboards, SaaS admin panels), SEO doesn’t matter much. In these cases, a pure SPA without SSR is still perfectly fine.
Key takeaway: If you want both the UX benefits of SPAs and strong search rankings, pair your frontend with modern rendering strategies (SSR, SSG, ISR, edge) and follow good technical SEO practices.
Single Page Application Migration Issues
Single-page applications sound like they were sent from heaven to simplify users’ experience with the website. It’s fast and convenient; it’s almost perfect. Is it really so?
When you are thinking about migrating to a single-page application from an MPA, you need to stop and consider the pros and cons (that we’ve mentioned above).
Migrating to a single-page application (SPA) can be a game-changer for your business, but it comes with its own set of challenges. Here are some common issues you might encounter:
- Integration with Legacy Systems: Legacy systems often don’t support modern web technologies, making integration difficult. This can lead to issues with data transfer and functionality.
- Cross-Origin Resource Sharing (CORS): SPAs often need to communicate with multiple backend APIs, which can be problematic if those APIs don’t support CORS. This can result in security errors and broken functionality.
- SEO Optimization: SPAs can be challenging to optimize for search engines due to their dynamic nature. Ensuring that your content is crawlable and indexable by search engines is crucial.
- Performance Issues: While SPAs can offer a smoother user experience, they can also suffer from performance issues if not properly optimized. This includes slow load times and inefficient resource usage.
- User Experience (UX) Consistency: Maintaining a consistent UX across different devices and browsers can be challenging, especially when dealing with various screen sizes and resolutions.
- Security Concerns: SPAs are often targets for cyber attacks due to their reliance on client-side rendering. Ensuring robust security measures is essential to protect sensitive data.
- Testing and Debugging: Testing and debugging SPAs can be more complex compared to traditional multi-page applications. This is due to the dynamic nature of SPAs and the need for comprehensive testing across different environments.
Comparing Single-Page Applications (SPAs) and Multi-Page Applications (MPAs): What to Choose for Your Business
| Single Page Applications (SPAs) | Multi-Page Applications (MPAs) | |
|---|---|---|
| Benefits | Smooth User Experience: SPAs provide a seamless and interactive user experience, similar to desktop applications. Performance: Once the initial page loads, subsequent interactions are fast since only data is transferred, not entire pages. Simplified Development: With frameworks like Angular, React, and Vue.js, developing SPAs can be more straightforward. Mobile Optimization: SPAs are generally more adaptable to mobile devices, providing a consistent experience across platforms. Scalability: Easier to scale due to the separation of front-end and back-end, allowing independent updates. | SEO Limitations: Since content is dynamically loaded, it can be challenging for search engines to index SPAs. Initial Load Time: The initial load can be slower because the entire app framework is loaded at once. Browser Compatibility: Older browsers may not support the modern JavaScript frameworks used in SPAs. State Management: Managing application state across a single page can become complex as the app grows. |
| Challenges | SEO-Friendly: Each page has its own URL, making it easier for search engines to index content. Easier to Manage: Simpler structure with separate pages, making it easier to manage content-heavy websites. Initial Load Time: The initial page loads faster since only the necessary resources are loaded. Browser Compatibility: More compatible with older browsers since they rely less on client-side JavaScript. | Slower Navigation: Every interaction that requires loading a new page can be slower compared to SPAs. Complex Development: Requires managing multiple pages and server requests, which can complicate development. User Experience: This may not provide as smooth and dynamic a user experience as SPAs. Scalability: Can be more challenging to scale due to the need to manage multiple pages and server-side logic. |
| How to choose the right approach for your business | Consider SPAs if: Your application requires a highly interactive user experience. You are developing a web application that functions similarly to a desktop app. Mobile responsiveness and performance are top priorities. Your team is familiar with modern JavaScript frameworks. | Consider MPAs if: SEO is critical for your business, and you need each page to be indexed by search engines. Your application is content-heavy with distinct pages. You need compatibility with older browsers. You prefer a simpler structure that is easier to manage for large websites. |
Benefits of SPA for Users
The main advantage of single-page applications for end-users is still speed — after the first load, content updates almost instantly without full page reloads. This creates a seamless, app-like experience that feels natural on both desktop and mobile.
Modern SPAs also:
- Deliver fluid navigation – transitions are smooth, and content feels continuous instead of “page-to-page.”
- Work like native apps – scroll-driven interactions, infinite feeds, and dynamic updates (think of LinkedIn or Notion).
- Offer offline or low-connectivity support – when combined with service workers or PWA features, SPAs can cache critical data for uninterrupted use.
- Personalize content in real-time – AI modules embedded in SPAs adjust recommendations or layouts instantly, improving user satisfaction.
Key takeaway for users: SPAs feel fast, intuitive, and responsive, especially on mobile devices where scrolling is the default way of consuming content.
Benefits of SPA for Businesses
From a business perspective, SPAs are about efficiency and engagement. Since the frontend talks to the backend via APIs, the same infrastructure can power both web and mobile apps, reducing development and maintenance costs.
Modern SPA benefits for businesses include:
- Faster development cycles – one backend + modular frontend logic accelerates shipping new features.
- Consistent cross-platform experience – a unified API layer means less duplication across web and mobile.
- Performance = revenue – fast experiences reduce bounce rates and directly improve conversions (see updated stats in the previous section).
- Scalability & flexibility – SPAs integrate smoothly with microservices, headless CMS, and third-party APIs.
- AI-driven engagement – embedding personalization engines or chatbots into a SPA is straightforward thanks to dynamic rendering.
Key takeaway for businesses: SPAs are not just about speed — they’re about building scalable digital products that increase user engagement, reduce churn, and create new monetization opportunities.
Single Page Application Architecture and How Does a Single Page Application Work
How do single-page applications work? Single-page application architecture is quite straightforward – it consists of the client-side technologies (at HUSPI, we rely on React.js, Angular, and Vue.js) and the server-side technologies (for which we usually use Node.js)
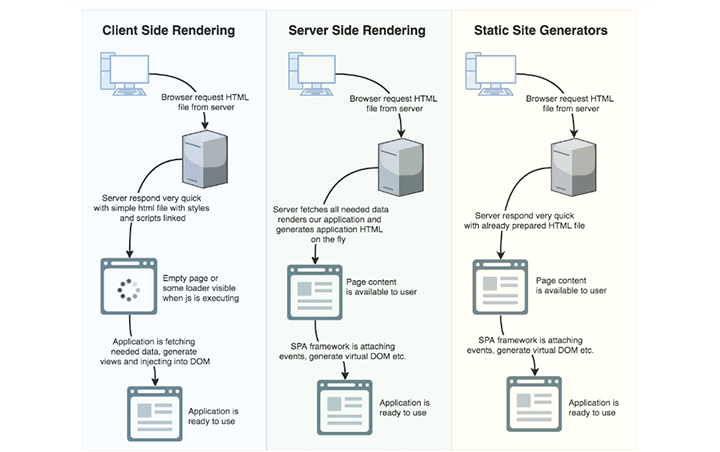
In terms of the way the site renders as it is presented to the user, there are three options to choose from.

1. Client-Side Rendering (CSR)
- The browser sends a request for an HTML file from the server
- The server responds quickly with a simple HTML file with styles and scripts linked
- The user sees an empty page or some loader image while the JS is executing
- The application fetches data, generates views, and injects them into the DOM
- The application is ready for use
This might be an option for simple websites, but keep in mind that rendering the information on the client side requires a lot of resources from the device and might overload the browser. As a result, this option might be the slowest of the three. At the same time, if you have a high-trafficked website, CSR would be better since it would present the information to the user without having to talk to the server too much.
Also, if you need social sharing options, keep in mind that all pages in CSR usually have the same Open Graph (og:) values; therefore, you need to use either SSR or SSG.
2. Server-Side Rendering (SSR)
- The browser sends a request for an HTML file from the server
- The server fetches all needed data, renders the application, and generates the app’s HTML file on the fly
- The user sees the available content
- The single-page application framework is what attaches events, generates a virtual DOM, and performs other actions
- The application is ready for use
Server-side rendering is the option we rely on at HUSPI, because it combines both the speed of the single-page application and doesn’t overload the user’s browser, making the app fast.
3. Static Site Generator (SSG)
- The browser sends a request for an HTML file from the server
- The server responds quickly with an already-prepared HTML file
- The user sees the page
- The application fetches data, generates views, and injects them into the DOM
- The application is ready for use
Good and fast option, but remember that if you have dynamic content on your website, static site generators wouldn’t be your best friends because they are oriented more towards static pages (as you could’ve already guessed from the name.)
SPA Technologies: React, Next.js, Nuxt 3, Angular, and Vue
As I was writing this article, I consulted with our developers to understand what the world’s best practices in terms of single-page application creation are that are used here at HUSPI.
At HUSPI, we build SPAs with the tools that balance developer efficiency and end-user performance. Our core stack is React with Node.js, but in recent years, we’ve also gained significant experience with Next.js and Nuxt 3 to deliver modern SSR/SSG capabilities.
Frontend frameworks we use most:
- React – our go-to for flexibility, ecosystem maturity, and reusable components.
- Next.js (React-based) – adds server-side rendering, static generation, and edge rendering for SEO and performance.
- Nuxt 3 (Vue-based) – powerful for SEO-friendly Vue applications, with hybrid rendering out of the box.
- Angular – robust for enterprise-grade projects that benefit from TypeScript-first architecture.
- Vue.js – lightweight and intuitive, perfect for smaller to mid-scale SPAs.
Backend:
- Node.js remains our standard backend technology — ideal for API-driven architectures that power both web and mobile.
Other frameworks (like Ember, Knockout, or Backbone) still exist in the ecosystem, but today the focus has shifted to frameworks that solve modern challenges like SEO, Core Web Vitals, and hybrid rendering. So, whether it’s a FinTech dashboard, a PropTech tenant app, or a HealthTech IoT interface, our SPA toolkit allows us to choose the right balance between speed, SEO, and scalability.

[Source]
What to Choose in 2025 — React, Angular, Vue, Next.js, or Nuxt 3?
If you’ve Googled “which framework should I use for my SPA?” you’ve probably seen the same names come up again and again: React, Angular, and Vue. And in 2025, the conversation has expanded to include their “big siblings,” Next.js and Nuxt 3.
So how do you actually decide? Let’s break it down.
React (and Next.js)
React is still the crowd favorite. It started as a UI library, but by now it powers everything from Facebook and Instagram to dashboards and SaaS tools. On its own, React is super flexible — you pick your own router, state management, and data fetching tools.
But most teams today don’t stop at plain React. They go for Next.js, which layers on server-side rendering, static site generation, and edge rendering. That means your React app can be both SEO-friendly and blazing fast without you having to reinvent the wheel.
When to pick it:
- If you want flexibility and a massive ecosystem.
- If SEO or Core Web Vitals are a concern → go with Next.js.
- If you like building with modern patterns like React Server Components.
Angular
Angular is the grandparent in this trio. Google has kept it alive and evolving, and the latest versions (we’re already past v20!) bring in things like Signals for better reactivity.
Angular shines in enterprise projects where large teams need structure and consistency. It gives you almost everything out of the box: TypeScript, dependency injection, routing, forms, and testing utilities. The trade-off? It’s heavier, and the learning curve is steeper.
When to pick it:
- If you’re working with a big team that needs guardrails.
- If your company already leans heavily on TypeScript.
- If you value having a full toolkit baked right into the framework.
Vue (and Nuxt 3)
Vue has always been loved for its simplicity — it just feels nice to code with. It’s approachable for small projects, but thanks to Vue 3 and Nuxt 3, it scales better than ever.
Nuxt, like Next.js, handles server-side rendering and static generation for you. It’s a great choice when you want quick development, clean conventions, and SEO-ready output without fussing with a million libraries.
When to pick it:
- If you want a lightweight framework that “just works.”
- If you’re building content-driven sites or SPAs that need SSR.
- If your team prefers Vue’s syntax and developer experience.
The Short Answer
- Building a flexible product with lots of moving parts? → React or Next.js.
- Large, enterprise-style project with big teams? → Angular.
- Content-heavy or smaller projects that still need SEO? → Vue or Nuxt 3.
At HUSPI, we lean on React + Node.js for most projects, but when SEO and performance at scale are a must, we bring in Next.js or Nuxt 3.
Conclusion: Should You Build a SPA?
In 2025, the choice between a single-page application (SPA) and a multi-page application (MPA) isn’t about which one is “better.” It’s about what fits your business goals.
If your product needs to feel fast, app-like, and highly interactive – a SPA (often with SSR or hybrid rendering) is a great fit. If you’re running a content-heavy platform where SEO and traditional page structure matter most, an MPA might still make more sense.
The good news? You don’t have to figure this out alone. At HUSPI, our business analysts help you weigh the trade-offs, and our developers know how to design an architecture that supports your long-term goals. Whether that’s a React + Next.js SPA, a Nuxt-powered content site, or a more traditional setup, we’ve built it before.
Bottom line: the technology should serve your strategy — and we’ll help you get both right.
Wondering about time-to-value?
Request a no-obligation discovery call and receive a preliminary estimate tailored to your KPIs.