Understanding how a project development cost estimate is created helps to answer the question we get most often at HUSPI: “Can we make the estimate cheaper? What parts aren’t critical for the project’s success?”
There are always things that are hidden from a standard user’s point of view. Unless you dive deep into the development process, it’s hard to even know that a “simple tiny thing” can cause disruption to the entire project and extend the development time.
So in this article, we’ll try to explain and simplify this process to give you a general idea of how to get a product that won’t look and work like Frankenstein’s monster.
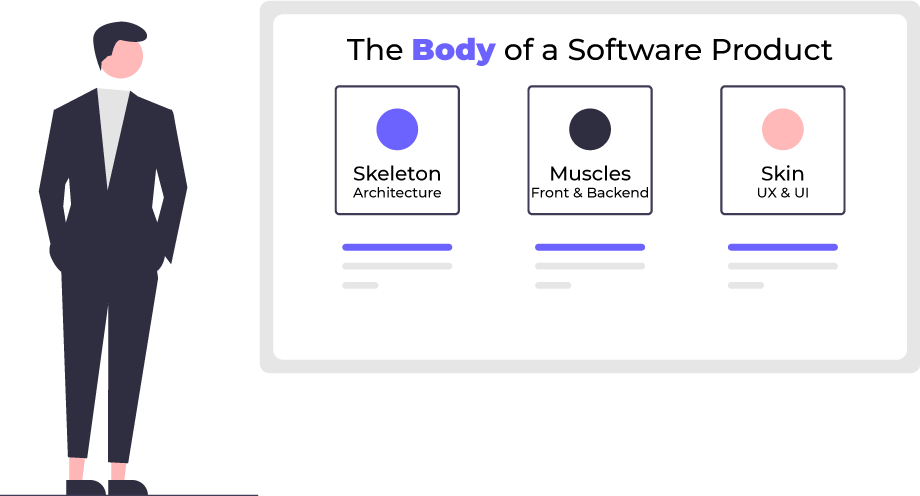
Just like a human body that we all have, software products – be it a mobile app or web-based application or a standalone desktop program – all have the same three components:
- Skeleton – the bones that give the structure to everything.
- Muscles – the parts that give you the power to move and function.
- Skin – the largest organ of the human body and also the thing that covers the muscles, organs, and everything.

The same structure applies to software products:
- Architecture – the structure and foundation that ensures maintainability and ensures that everyone is on the same page
- Frontend & Backend – the actual code
- UI & UX – the design or what the user actually sees
Let’s talk about each of these components in more detail.
Project Architecture: Skeleton or “How to make sure the project will do what it needs to do?”

If you have seen Harry Potter and the Chamber of Secrets, you know this scene quite well. Harry broke his arm while playing Quidditch and Professor Lockhart fixed it.
Or… did he fix it?
The arm was no longer broken, but not because the bones were mended. Instead, the bones were simply removed and, while Harry had an arm that still had muscles and overall look of a “normal” extremity, he could no longer use it.
The same situation happens to software products whose architecture wasn’t thought through. They might look amazing meet all the latest UI trends and have great features… But unless there is a structure that is maintainable and scalable, built for this particular product, it would not last long.
You’ll have features that don’t really work and UI that’s nice on the eye but otherwise drives the users up the wall because they can’t do anything with that design except look at it.
Software products are complex. You have to make sure that all the components work with each other seamlessly and transmit the necessary data. And when it comes to scaling, it’s a nightmare without the foundation.

What should you do?
Investing in proper project architecture development is a good idea. There are different types of documents that help with this task. LucidChart talks about five types of architectural diagrams that are helpful in visualizing all the parts and their interactions:
- A high-level application architecture diagram shows the components, their relationships, and layers, and indicates dependencies. For an even clearer picture, it’s important to group app layers into logical categories (for example, service layer, data layer, business layer, etc.)
- The integration architecture diagram shows how third parties can and will be integrated into the system. Security and system management are also shown.
- The deployment architecture diagram aims to streamline the planning process for upgrades and system optimization. This type of architecture is critical when you have an enterprise-level product and need to allocate resources accordingly. DevOps (Development + Operations) architecture diagram is similar to the deployment one because it also visualizes the process flow.
- A data architecture diagram visualizes data flow – how it is collected, processed, used, and stored.
What is the main goal of project architecture?
- It helps to understand what’s going on.
- It improves collaboration between team members.
- It boosts transparency of the processes.
Code: the muscles that make everything work and move

Yes. Without code, you don’t get a software product at all. There are tools that offer no-code development (such as WordPress, Shopify, Buildbox, AppSheet, etc.) but the thing is – they are created using code initially and if you want to go outside the standard offerings, you have to deal with code again.
So… where to start with code? Let’s begin with a little terminology, so everyone’s on the same page:
- Backend – This is the data access layer or, in simpler English, where all the processes that deal with data take place – processing, storage, etc. The backend is usually located on the server and usual users can’t access it.
- Frontend – This is the part that is visible to the users. That said, the front end is not equal to the UI or UX design. The frontend part of the programming handles all the business processes logic (for example, gives the user an opportunity to fill out a form, the data from which then goes to the backend for processing.)
- API (Application Programming Interface) is another term that you will hear often in the development process. API is responsible for establishing communication between the front end and back end. As Wikipedia puts it, “User interface connects a computer to a person, while API connects computers or pieces of software to each other.”
The product architecture that we’ve talked about before explains how everything should work and the product’s code is the “materialization” of those architectural diagrams and documents. It’s the muscles that make the bones move and do what the brain is telling the body to do.
There are products that are focused more on the frontend (for example, single-page applications that use React, Vue, or Angular) and there are other products that focus more on the backend (for example, various software that has to deal with a lot of incoming data).
In order to develop a good frontend, here are things to pay attention to:
- Applications’ performance in terms of speed (largest contentful paint, time to interactive, etc.)
- Search Engine Optimization (SEO) practices, especially if you create a SPA
- Cross-browser compatibility
In order to develop a good backend, here’s a list to double-check:
- Pay attention to scalability on the server side (and think it through at the architecture level)
- Database administration and backups – how everything is handled, processed, and stored to be shown on the frontend
- Application’s business logic – the code not only has to be written without bugs, it also should achieve the goals that were set for this software (which is one of the main tasks for the Quality Assurance (QA) engineers.)
Code vs. Low-Code vs. No-Code options – what to choose?
Code takes longer, but from a technical standpoint, the sky is no longer a limit. Low-code or No-code options are faster, but you face limited flexibility and might end up tied to a particular vendor of the development platform with no option to switch. Therefore, all these options have pros and cons and the question of which to choose is up to your business goals, requirements, and needs.
Skin: Project’s User Interface (UI) and User Experience (UX) best practices
Finally, we come to the design – this is what everyone sees and, want it or not, people like things that are easy to understand and pleasant on the eye.
Often you can see UI and UX being mixed in together, but that’s not really the correct reflection of reality. There are some designers that can do both, but they still usually tend to focus on one or the other.
User Experience is the foundation. What does the user see at first, where should the buttons be located in order to simplify the user journey through your web or mobile app, what screens do s/he see after they log in, etc. User Experience is less about the visually colorful design, but rather, a practical design of the process.
Continuing our analogy with the body, think of the breathing process. The person breathes in the air through the nose or mouth, it goes to the lungs where oxygen is transferred to the blood, which takes it everywhere (and on its way back, the blood is “taking out the trash”, which we breathe out.)
User Interface is the design we all think of when we hear the word “design.” Colors of the page, shapes of the buttons, background images, and other visual elements – all of this is about UI.
What are the goals of UX and UI?
What is the goal of UX? Make a product that is easy to use and people experience positive emotions using it.
What is the goal of UI? Make a product that would be aesthetically appealing.
Summarizing it all
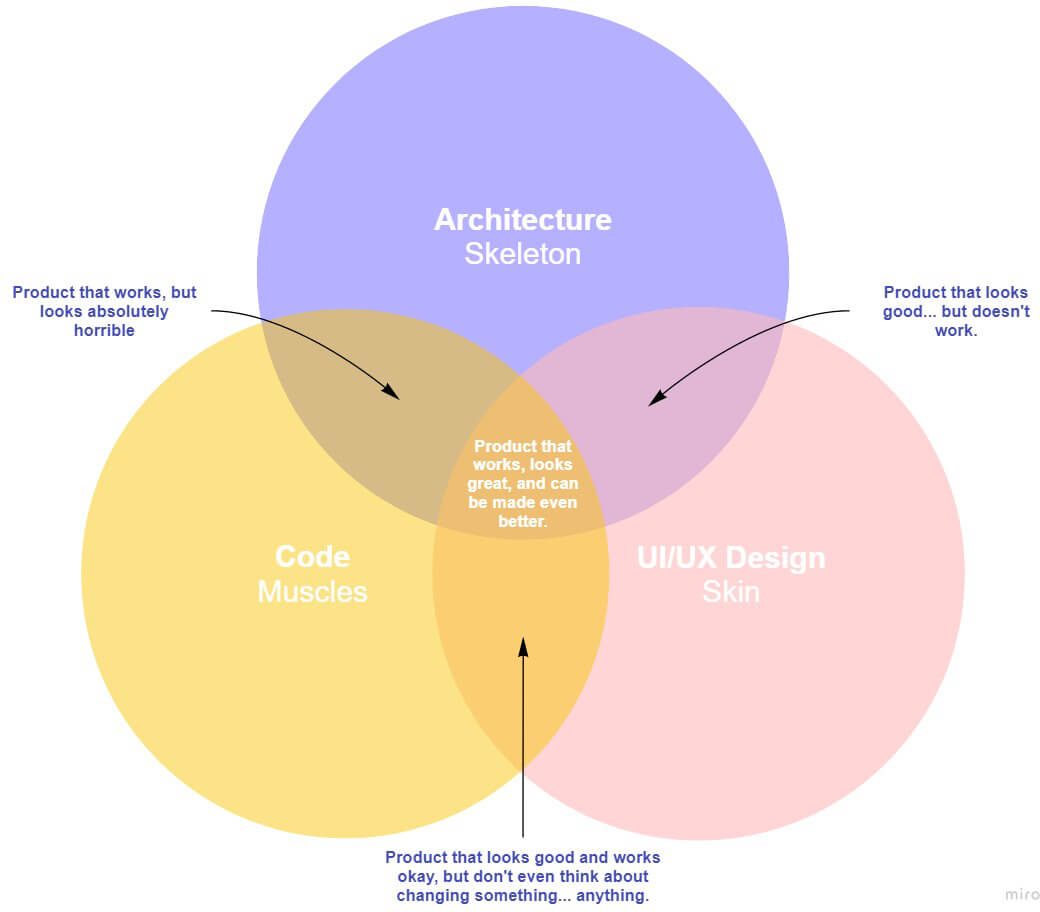
In order to create a product that would stand a chance against millions of other similar apps in the App Store or Google Play, you need all three components.
Leave one out, and you will not get what you have envisioned:
Code + Design: Your product will look good and work… for some time until you feel like updating something or adding another feature.
Architecture + Design: Your product would look great… on paper. It won’t work.
Architecture + Code: you get the code that works, but doesn’t look appealing. (This is probably the only case where it might work out for the promotion if your niche is narrow and the competitors are few.)

How to avoid creating a Frankenstein’s monster of a product?
Start with consulting and brainstorming for the business goals for your app. There are numerous programming approaches, architectural diagrams, and UI and UX best practices… but you have one particular business to focus on and it’s the business processes and requirements that should dictate everything else. Or else, you might end up with great architecture, bugless code, pixel-perfect design… and a product that doesn’t make you happier.
Wondering about time-to-value?
Request a no-obligation discovery call and receive a preliminary estimate tailored to your KPIs.


